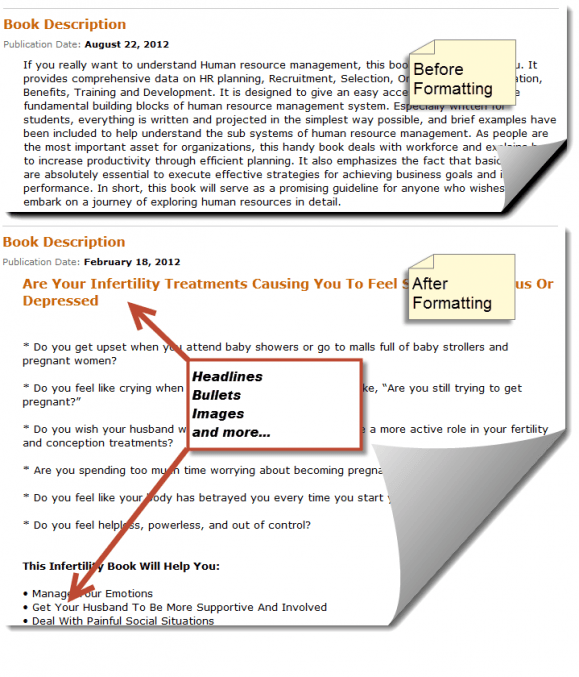
Have a boring plain-text Amazon book description on your Amazon or Kindle Book? Want to use HTML and Images instead to boost sales and improve your book’s presentation? Here’s how you can spruce up and make your Amazon book description (and Kindle Book Descriptions) look far better.
Amazon HTML Update on May 18, 2013
It looks like Amazon is finally allowing normal HTML in the book description per TCK Publishing. The new, approved HTML tags as of May 18th, 2013 are: “b”, “br”, “em”, “font”, “h1″, “h2″, “h3″, “h4″, “h5″, “h6″, “hr”, “i”, “li”, “ol”, “p”, “pre”, “s”, “strike”, “strong”, “sub”, “sup”, “u” and “ul”. You’ll notice they’ve removed IMG tags, so no more pictures. They likely did this because some adventurous Kindle authors were using Bit.ly to track book page views.
The rest of this post has been updated to reflect these new changes and code for your Kindle descriptions.
How to Format Your Amazon Book Description
In order to achieve this formatting, you’ll need to copy and paste the code shown below into your Amazon book descriptions in the KDP login area. Copy the whole line for each effect you want to show, but replace the RED text with your own text. Be careful, though, because a single missing tag can ruin the code and your Amazon book description. DO NOT do this through Amazon’s Author Central account. Instead, use the bookshelf in your KDP area. Also keep in mind that the code itself counts against your 4000 character book description limit.
Amazon Book Description Code for Regular and Kindle Books
Copy and paste the text below straight into the Amazon Book Descriptions. (Updated May 18th, 2013 with new allowed HTML)
BOLD:
<b>YOUR TEXT</b>
<strong>YOUR TEXT</strong>
LINE BREAK:
<br>YOUR TEXT</br>
PARAGRAPH:
<p>YOUR TEXT</p>
PRE-FORMATTED TEXT (Looks like Courier):
<pre>YOUR TEXT</pre>
STRIKETHROUGH:
<s>YOUR TEXT</s>
<strike>YOUR TEXT</strike>
ITALICS:
<em>YOUR TEXT</em>
<i>YOUR TEXT</i>
FONT:
<font>YOUR TEXT</font>
HORIZONTAL LINE:
<hr> (all by itself)
UNDERLINED:
<u>YOUR TEXT</u>
SUBSCRIPT:
<sub>YOUR TEXT</sub>
SUPERSCRIPT:
<sup>YOUR TEXT</sup>
BULLETED LIST:
<ul>
<li>TEXT</li>
<li>TEXT</li>
<li>TEXT</li>
</ul>
NUMBERED LIST:
<ol>
<li>TEXT</li>
<li>TEXT</li>
<li>TEXT</li>
</ol>
H1 HEADLINE (The largest font Amazon allows):
<h1>TEXT</h1>
H2 HEADING (Amazon Orange):
<h2>TEXT</h2>
H3, H4, H5 and H6 HEADINGS:
<h3>TEXT</h3>
<h4>TEXT</h4>
<h5>TEXT</h5>
<h6>TEXT</h6>
An Easier Way to Create Amazon Book Descriptions
If you find the above a little difficult to accomplish, there’s an easier way to create Amazon book descriptions. Recently, a reader pointed me towards a new software tool that will do it for you. Click here to learn more. I’ve personally used it with fantastic results.



Great resource dude.
I posted a link to it on our forum, hope that is OK?
Cheers
Dave
hmmm. For some reason, the heading tags don’t seem to work for me, but all the other html code works great. Kudos!
Thanks for the update. I’m off to test and make sure I pasted correctly. The H2 should make the text Gold.
Seems simple… but, I’m an old retired guy.
The phrase “The concept is simple. Copy and paste the code below…” makes me crazy.
I don’t know where, what or why.
Where do I input this coding to make it work on the Amazon site?
Do you know where I can learn this process in simple, straightforward terms?
Or, better still, could you lead me to an example of how I can make one of these changes in my book description? Or could I pay someone to do it for me?
Regards, Gerry
Hi Gerry –
You would put this code into your KDP book description in the KDP Bookshelf. I don’t agree to adding it via Author Central as it locks you out of updating it via the KDP Bookshelf method.
Do you know if Amazon changed their policy on images in the description? All the code works except for the image code. “http://” is removed from the link code resulting in a broken image. Even if I try to re-add it, it won’t show in the preview and won’t save with “http://”. I tried this from KDP AND Author Central.
Hi Joey –
One of my software user’s successfully published their description with an image via the KDP editor. Here is the example:
http://www.amazon.com/Making-Science-Technology-Engineering-ebook/dp/B00BZE98Y4/
The Author Central “fix” is to simply paste the code in the main Composer view. It won’t show up in the Preview correctly but if you publish, it will go through and be interpreted.
Thanks!
Andy
Everything works for us (except the orange color which seems not to work any longer) but I wonder…would using the same code with a br in it create a line break? We have an instance where the images we inserted need a break between them to keep them from offsetting.
Hi Jesus –
Great tutorial on the Amazon HTML codes. I personally found it to be a pain to create the Amazon specific HTML and then edit the product description. Being an IT guy, I wrote a tool that will let users write their own Amazon Kindle book description and the tool generates the Amazon HTML code that can be loaded up directly into the KDP editor.
For those interested, http://www.betterbooktools.com
Hope that helps!
Andy
P.S. Jesus – Let me know if you’d like access…happy to hook you up with an account!
Andy, I just tested your tool on a live book (my wife’s) and it looks awesome! This is highly recommended. Thanks, Andy for the shortcut. I’ve updated the review with a link to your site.
Jesus, this information is great, but I’m having a few formatting inconsistencies I hope you can advise on. I embed this line:
<img src=”http://www.vikkikestell.com/Book_Group.jpg” align=”left”/>
but the image does not display. Also, although I use the bold tags three places in the description, only one piece of text is bolded. I would appreciate your insight!
Here is the link to my book description: http://www.amazon.com/dp/B00B3LU1O0
Thanks so much.
It’s your code. The image has 2 sets of quotes around it.
The missing bold code is also incorrect.
I recommend using Andy’s tool. It makes the process painless.
Hi Jesus,
Great post. I’m trying to add a yellow background to my centered h2 heading. Do you know what code should I use for this?
Also, how do you add some white space around an image so it doesn’t display too close to the text.
Thanks.
Adi, each of the special characters (semi-colons, dashes and pound signs) needs to be converted to the HTML equivalent as shown in the code above. This tool should help you figure out the correct code. http://entities.online-toolz.com/tools/text-html-entities-convertor.php Even if you get it right, I’m not sure if Amazon will accept it.
That’s the code I’ve tried for my centered h2 heading:
<h3 style="color:#CC6600;font-size:medium;text-align:center;background-color:#FCFCC2;padding:10px 0">TEXT</h3>
That’s the code I’ve used in my product description. I hope you can advise on.
<h3 style="color:#CC6600;font-size:medium;text-align:center;background-color:#FCFCC2;padding:10px 0">TEXT</h3>
Sorry, either I’ve copied the wrong code on this comment window or it’s your plugin converting my code. So here you go again:
<h3 style="color:#CC6600;font-size:medium;text-align:center;background-color:#FCFCC2;padding:10px 0">TEXT</h3>
Thanks for posting.
I’d give anything to be able to change my letters to Gold using the H2 tag. I may be wrong, but it seems this can only be done with brand new books.
Once we create an Author Central Book Description, then we can’t go back to the KDP Dashboard and update it.
Just found this post about a recent change made on November, 2013 regarding the use of HTML tags on author central:
http://www.betterbooktools.com/amazon-removes-html-author-central/
Deleting the book from author central in order to update the Description seems kind of radical to me.
I will look into that software.
Thanks
Liz
Very much appreciate this article. In the middle of formatting book descriptions right now. Blessings!